How to fix “Support for the experimental syntax <OPERATOR> isn’t currently enabled”

Problem ❓
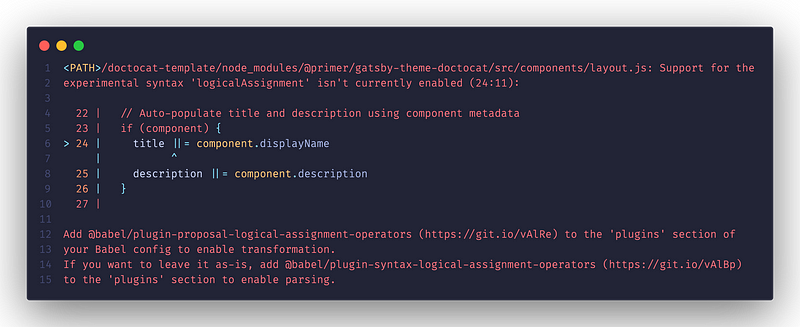
I recently played around with the @primer/doctocat-template (opens in a new tab) Gatbsy theme (opens in a new tab) and encountered the following stack trace while building the repository.

It was originating from the @primer/gatsby-theme-doctocat (opens in a new tab) package which was listed as a dependency in the @primer/doctocat-template project.
Diagnosis ⛑
Upon inspection, I figured out that in the layout.js (opens in a new tab) in the gatsby-theme-doctocat , the developers have used the Logical Assignment operator. Hence, the complaints from Babel (opens in a new tab).
title ||= component.displayName
description ||= component.descriptionLogical Assignment seems to be a new proposal that requires an extra babel plugin called @babel/plugin-proposal-logical-assignment-operators .
The stack trace was really helpful in this scenario since it clearly mentioned what should be done to fix the problem.
When I checked inside the theme-package (opens in a new tab), I couldn’t find any build steps or transpile steps.
Also, someone had already opened up an issue (opens in a new tab) regarding the problem and the suggested solution to @babel/plugin-proposal-logical-assignment-operators package as a dev dependency did not fix it for me.
The Caveat 🦄
The tricky thing here is that the problem lies in one of the dependencies of the template project. If this was origination from the source code of the project, we could have easily added the respective plugin inside a .babelrc and get away with it.
Playing around with Babel 🧪
Since the root cause seems to be related to the Logical Assignment operator transpilation, I decided to see if I can transpile the @primer/gatsby-theme-doctocat package from inside the template project.
Gatsby already ships with a default babel configuration and it looks to be a .babelrc as per the official documentation (opens in a new tab). Which usually skips node_modules from being transpiled.
For use-cases like this, there are two possible options as per my knowledge.
- Extend the Gatsby webpack config and stop @primer/gatsby-theme-doctocat from being excluded from transpilation by babel-loader as explained here (opens in a new tab).
- Add a
babel.config.json(not a.babelrccheck the NOTE below for info) at the root of the template so that Gatsby will pick that instead of the default.
NOTE: A
babel.config.jsonshould be used instead of a.babelrsince we need thenode_modulesto be transpiled as well. This is suggested for mono-repos in the Babel documentation (opens in a new tab), but works in our favor in this scenario.
Since the second option seems to be a feasible easy solution, I decided to go ahead with that.
The Fix ⚙️
- As per the instructions from the documentation (opens in a new tab), I created a
babel.config.jsonat the root of the template project.
2. Installed @babel/plugin-proposal-logical-assignment-operators from npm.
yarn add -D @babel/plugin-proposal-logical-assignment-operators3. Finally, I added @babel/plugin-proposal-logical-assignment-operatorsin the plugins array of the babel.config.json .
{
"plugins": [ "@babel/plugin-proposal-logical-assignment-operators" ],
"presets": [
[
"babel-preset-gatsby",
{
"targets": {
"browsers": [
">0.25%",
"not dead"
]
}
}
]
]
} Then I ran
yarn buildfrom the root and et voila, Success 🎉.

Contributing 🐙
Being a good citizen of the open-source community, I sent a pull request to the @primer/doctocat-template (opens in a new tab) repository, so that my fellow developers can kickstart their documentation journeys with this amazing template easily.
Pull Request: https://github.com/primer/doctocat-template/pull/41 (opens in a new tab)
Signing off… ✌️❤️